
Comment intégrer un formulaire Google dans wordpress ?
Vous êtes-vous déjà demandé comment vous pourriez intégrer des formulaires Google dans WordPress ?
Saviez-vous que Google offre une fonctionnalité d’intégration avec ses formulaires que vous pouvez utiliser pour les intégrer sur tout site web externe, y compris les sites WordPress ?
Dans cet article, je vous explique comment vous pouvez utiliser les formulaires Google avec votre blog WordPress et pourquoi ils peuvent être plus avantageux que l’utilisation d’un plugin WordPress.
Google Forms VS Plugins de formulaires
WordPress dispose de nombreuses fonctionnalités et plugins pour créer des formulaires. Parmi les plus populaires, citons les formulaires Ninja, le formulaire de Contact Form 7 et bien d’autres encore. Avec autant de bonnes options, pourquoi choisir Google Forms ?
La réponse est simple. Vous pouvez utiliser les formulaires Google à plusieurs endroits. Vous pouvez les partager sur votre mur Facebook, envoyer un lien direct via une application de messagerie ou même les utiliser sur plusieurs sites web.
Si vous faites cela avec d’autres plugins de formulaires, vous devrez alors trouver des solutions différentes qui fonctionnent pour chaque canal où vous partagez votre formulaire. Cela signifie une solution différente pour votre site WordPress, une autre solution pour Facebook, une autre solution pour la messagerie instantanée, etc. Même après avoir utilisé différentes solutions, vous auriez dû combiner toutes les réponses manuellement.
L’utilisation de Google Forms élimine ce problème. Toutes les réponses collectées sont stockées dans un seul endroit. Les réponses sont également remplies instantanément. Cela signifie que vous pouvez prendre des décisions rapidement sur la base des informations que vous recevez.
Vous pouvez également utiliser des champs cachés (une fonctionnalité de Google Form) pour trier les réponses des différents canaux. De cette façon, vous pouvez mesurer les réponses de chacun de vos canaux. Vous pouvez également utiliser d’autres fonctionnalités du formulaire Google, comme le partage des réponses avec plusieurs personnes ou la collaboration directe avec elles.
Les utilisateurs avancés peuvent enregistrer les réponses directement dans une feuille Google et utiliser l’API Google Sheets pour manipuler les données comme ils le souhaitent.
Comment intégrer un formulaire Google dans WordPress ?
Pour intégrer un formulaire Google dans WordPress, vous devez d’abord en créer un.
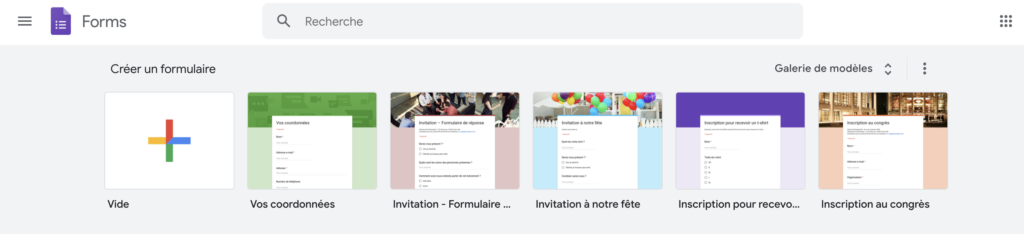
Rendez-vous sur le site web de Google Forms et sélectionnez modèle prédéfini ou un modèle vierge pour en créer un.

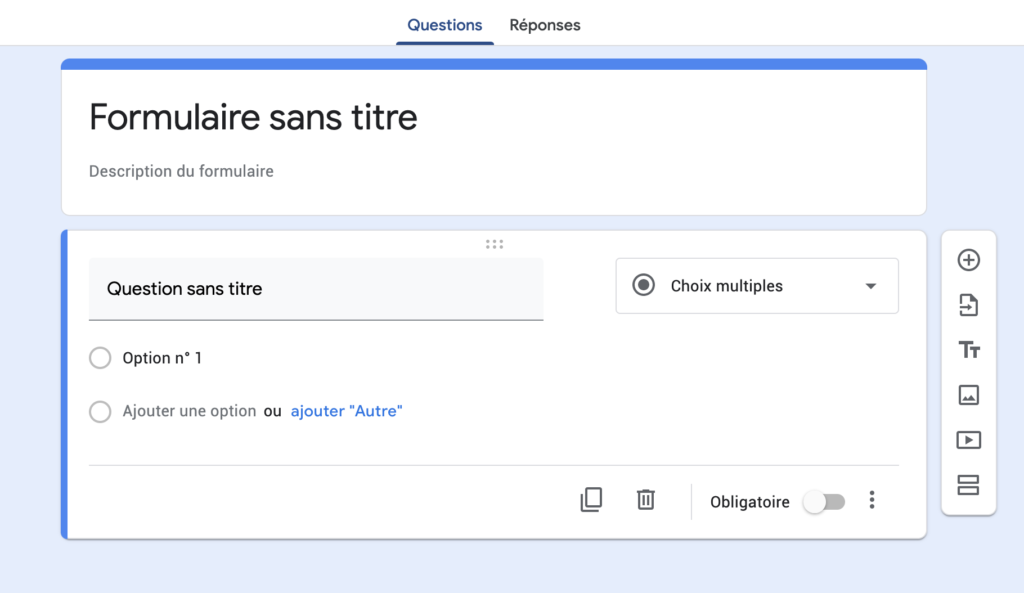
Veillez à ajouter un nom de formulaire, un titre et une description. Un nom et un titre approprié aident les utilisateurs finaux à comprendre le contenu du formulaire.
Ensuite, vous devez choisir les champs que vous souhaitez inclure. Vous pouvez choisir différents types de validations pour vous assurer que les utilisateurs finaux saisissent les informations exactes dont vous avez besoin.

Vous pouvez également personnaliser le formulaire en y ajoutant des fonds, des images et des vidéos. Une fois que vous êtes satisfait du formulaire, cliquez sur le bouton « Envoyer » pour finaliser le formulaire.
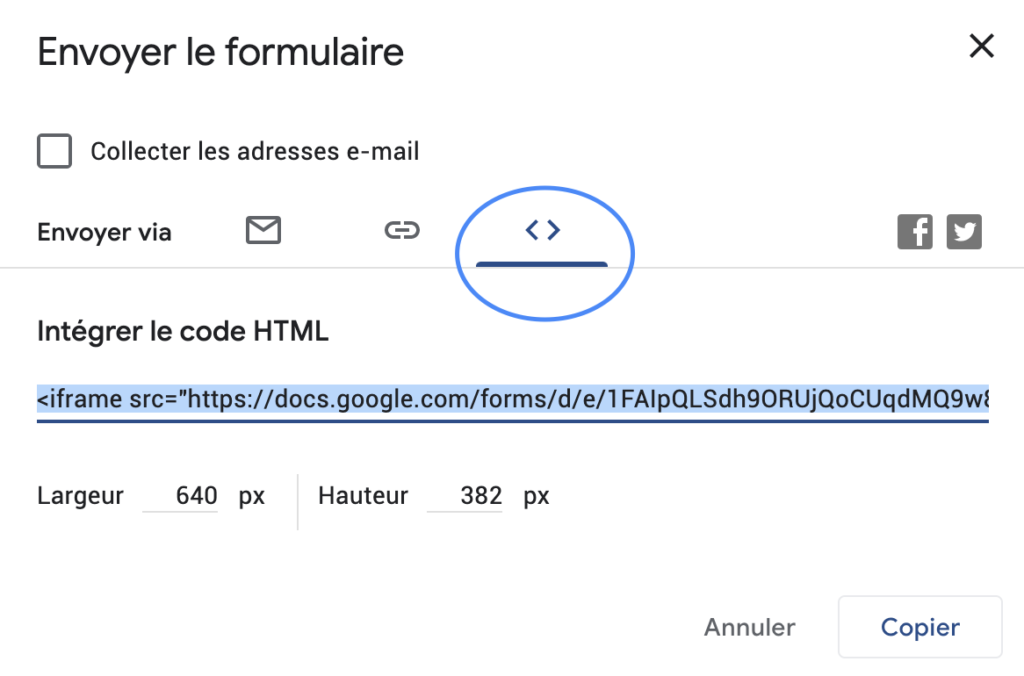
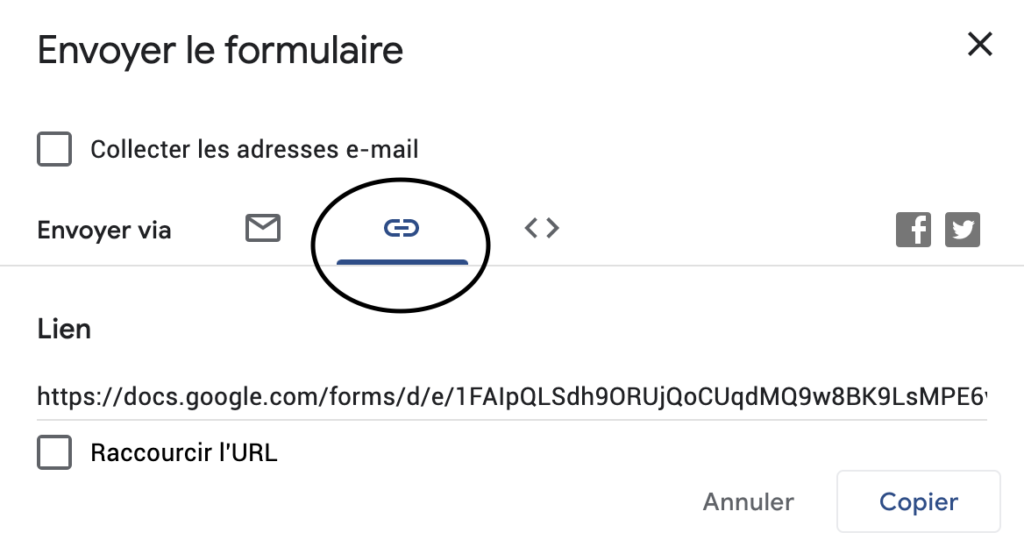
Vous aurez trois options pour envoyer le formulaire à d’autres personnes. Vous pouvez utiliser le courrier électronique, partager le lien direct ou utiliser le code d’intégration. Nous sélectionnerons le code d’intégration.
Une fois que vous aurez cliqué sur l’option d’intégration du formulaire, vous verrez le code d’intégration avec quelques options de personnalisation. Entrez les valeurs souhaitées dans les champs et cliquez sur copier.

Maintenant, rendez-vous dans votre espace d’administration WordPress. Créez une nouvelle page/article ou modifiez celle où vous souhaitez intégrer le formulaire Google.
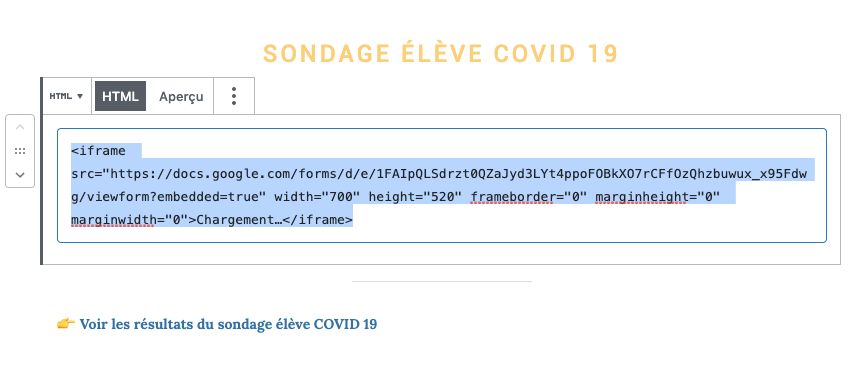
Si vous avez choisi une nouvelle page ou un nouvel article, il suffit d’utiliser la zone de texte dans l’éditeur et de coller le code d’intégration que nous avons copié. Une nouvelle page ou un nouvel article sera créé sur votre site WordPress, où le formulaire Google intégré sera affiché.
Si vous avez choisi de modifier une page ou un article existant, modifiez l’article, naviguez dans la zone de texte et faites soigneusement défiler la section dans laquelle vous souhaitez intégrer le formulaire Google correspondant. L’endroit où vous collez le code respectif est l’endroit où vous verrez le formulaire Google.

Pour confirmer que vous avez placé le formulaire Google intégré à la bonne position, vous pouvez choisir l’option de prévisualisation à l’intérieur de votre message. En cliquant sur le bouton de prévisualisation, vous ouvrirez une page de prévisualisation dans laquelle le formulaire sera intégré. Si vous êtes satisfait de l’apparence du formulaire, retournez dans l’administration de WordPress et cliquez sur « Enregistrer ».
Si vous n’êtes pas satisfait de l’apparence du formulaire Google intégré, vous pouvez soit changer la position où le formulaire est placé, soit personnaliser le formulaire Google à partir de l’interface du formulaire Google. Une fois que vous avez effectué les changements souhaités, copiez à nouveau le code intégré et collez-le soigneusement à l’emplacement souhaité dans le message. Ensuite, prévisualisez et enregistrez.
Voici comment un formulaire Google intégré apparaîtra sur votre page WordPress.

Intégrer un formulaire Google dans WordPress à l’aide d’un plugin gratuit
Si vous n’êtes pas à l’aise avec un code quelconque, vous pouvez également utiliser un plugin dédié pour intégrer votre formulaire Google.
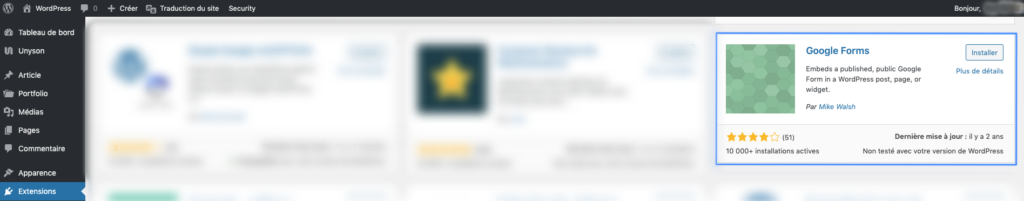
Ce plugin s’appelle Google Form.
Connectez-vous à votre panneau d’administration WordPress et installez le plugin.

Allez dans votre formulaire Google et copiez l’URL du formulaire.

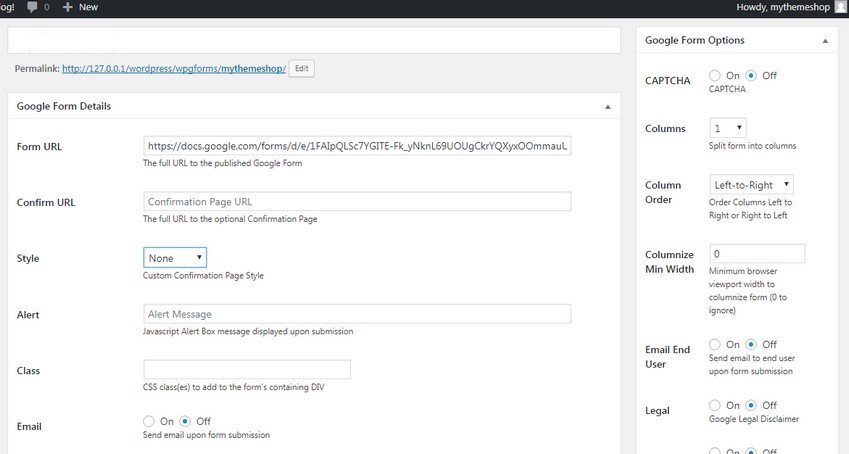
Dans les paramètres du plugin, allez à Ajouter un nouveau formulaire Google.

Dans l’écran suivant, collez l’URL du formulaire que vous avez copié à l’étape précédente. Après avoir configuré les autres paramètres, cliquez sur Publier. Votre formulaire est maintenant publié.

Pour voir le formulaire en action, vous devez l’inclure dans un message ou une page.
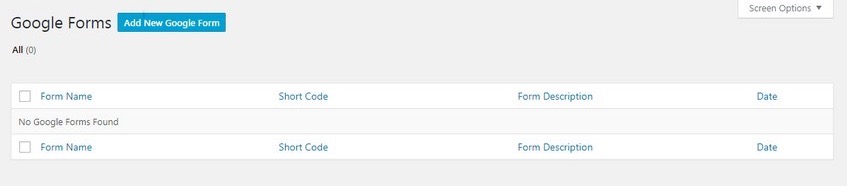
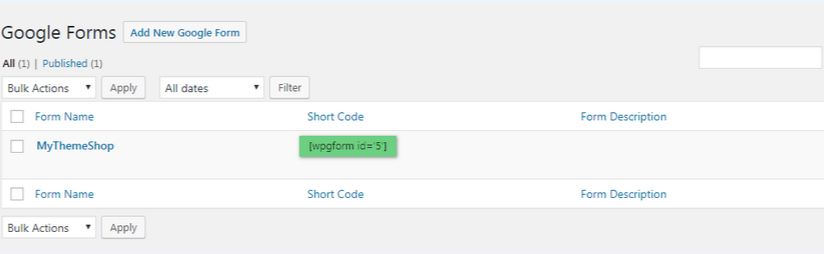
Retournez au plugin et dirigez-vous vers la section des formulaires Google. Vous y verrez le nom du formulaire et le code court correspondant au formulaire.

Copiez le shortcode et insérez-le dans un poste existant ou nouveau. N’oubliez pas que les shortcodes doivent être saisis dans l’éditeur visuel et non dans l’éditeur de texte.
Cliquez sur « Publier », et votre « Google From » devrait être intégré à votre article.
Les choses à retenir lors de l’utilisation de ce plugin :
- Bien que ce plugin facilite l’intégration d’un formulaire Google, il ne fonctionne actuellement qu’avec les formulaires Google publics. N’utilisez ce plugin que si vous êtes d’accord pour que tout le monde puisse voir votre formulaire Google.
- Ce plugin vous offre également de nombreuses options avancées que vous pouvez utiliser pour créer votre formulaire Google d’une manière particulière. Par exemple, lorsque quelqu’un soumet un formulaire, vous pouvez le faire envoyer à la page WordPress au lieu de la page par défaut du formulaire Google.
- La chose la plus importante à retenir lors de l’utilisation de ce plugin est qu’il ne s’agit pas d’un plugin officiel fabriqué par Google. Il est créé par une tierce partie et mis à jour par celle-ci. Google change souvent ses produits beaucoup plus fréquemment, et il peut casser vos formulaires si cela se produit. Si vous prévoyez d’utiliser ce plugin, assurez-vous d’avoir un plan de secours au cas où.
Conclusion
Les formulaires Google sont parfaits pour réaliser des enquêtes et des quiz. En utilisant Google Forms au lieu des traditionnels plugins WordPress, vous pouvez vous épargner beaucoup de travail manuel.
En outre, vous n’avez pas à chercher une autre façon d’intégrer un formulaire dans différents canaux de clientèle.
Google Form unifie les réponses de vos clients, ce qui vous permet de prendre des décisions à la volée en vous appuyant sur des données, ce qui est extrêmement utile. Le meilleur, c’est que l’utilisation de Google Forms est gratuite.
J’espère que vous savez maintenant comment intégrer Google Forms dans votre blog. Si vous avez des questions, n’hésitez pas à me les poser dans la section commentaires ci-dessous.
